| 品牌集团 | OEM编码 | OE名称 | 配件使用说明 | 分类 | 4s参考价 | 配件车型 | 配件种类 | 商品品牌 | 价格 | 库存 | 全选 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| { {data.brandGroup}} | { {data.oemCode}} | { {data.oemName}} | { {data.partsIntroduction}} | { {data.classify}} | { {data.referPic}} | 适用车型
| { {data.partsClassify}} | { {data.goodsBrand}} | 价格 无
| { {data.storeCnt}} | 选择 |
后台json数据返回的类型:
{ "result": true, "message": "查询成功!", "code": "0", "data": [ { "oemId": "63100", "brandGroup": "沃尔沃集团", "oemCode": "30698719", "oemName": "前保险杠上支架(左)", "partsIntroduction": "", "classify": "前保险杠支架", "referPic": "", "goodsName": "", "partsClassify": "", "goodsBrand": "", "price": "", "storeCnt": "", "partsList": [ "进口沃尔沃C3020069-2030两厢/五门", "进口沃尔沃C3020069-2030三厢/四门" ], "qutaList": [ { "id": "31", "name": "A+柱外板", "oemCode": "30698719", "qualityType": "原厂", "brandName": "原厂", "price": "40.63", "carBrandName": "奔驰", "vendorName": "北京奔驰", "vendorPhone": "10086000000", "createUser": "", "createTime": "", "updateUser": "", "updateTime": "2017-03-28 12:11:00", "yn": false } ], "newName": "前保险杠上支架(左) 前 左 上 支架" } ]} 页面显示的时候有两个重要点需要提醒
第一:如果后台返回的数据是 一个json数组,里面又包含json数组,并且你还要使用这个里面的json数组的时候,angular的绑定方式,首先成功之后返回的数据放到$scope.data里面 循环的时候先将ng-repeat=“X in data”绑定上去,然后里面需要用到循环的时候,绑定的方式是 ng-repeat="a in X.qutaList",然后你就可以用里面的json数组继续绑定数据。
坑点1:因为partsList这个里面的数据是一个数组,所以你不能光用ng-repeat=“a in X.partsList”,必须在后边加上防止重复的一个数据,所以如果是数组的话,需要写ng-repeat=“a in X.partsList track by $index”,才不会报错,否则会报错,显示不出来数组里面的数据。
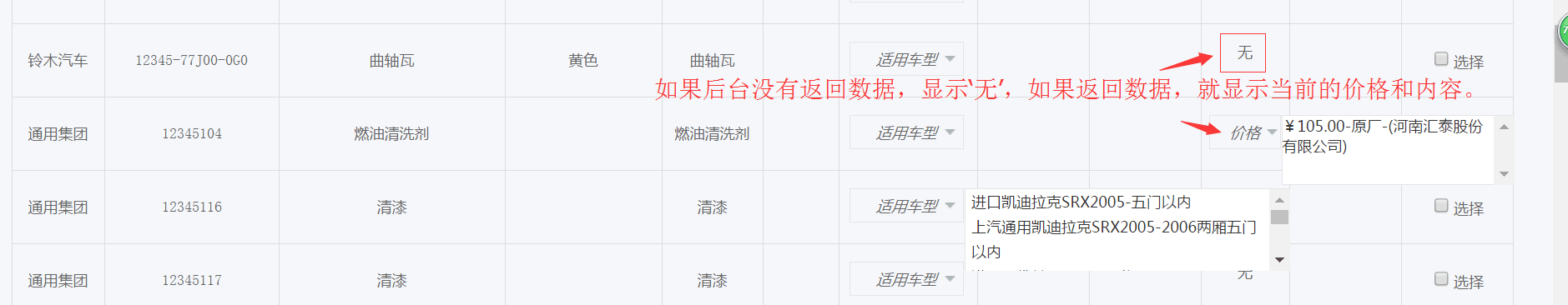
需求1:假如X.partsList或者X.qutaList两个字段,后台没有返回数据的话,就不会显示数据,然后产品想把没有返回的数据展示一个“空”字,或者是一个“无”,你就需要在html里面加上判断了。
适用车型
- { {branchs}}
- 空
效果展示: